

共享软件/英文/

共享软件/简体中文/

共享软件/简体中文/

共享软件/简体中文/

共享软件/英文/

共享软件/简体中文/

共享软件/简体中文/

共享软件/简体中文/

共享软件/简体中文/

共享软件/简体中文/
 喜马拉雅电脑版v4.0.0 官方免费版
喜马拉雅电脑版v4.0.0 官方免费版 360游戏大厅电脑版v6.0.0.1127 最新版
360游戏大厅电脑版v6.0.0.1127 最新版 steam游戏管家v2.0.0.2198 最新版
steam游戏管家v2.0.0.2198 最新版 360安全浏览器电脑版v14.1.1116.0 官方最新版
360安全浏览器电脑版v14.1.1116.0 官方最新版 360极速浏览器X64位v21.0.1120.0 最新版
360极速浏览器X64位v21.0.1120.0 最新版 360杀毒软件电脑版v7.0.0.1040 官方最新版
360杀毒软件电脑版v7.0.0.1040 官方最新版 360安全卫士极速版v15.0.1.1007 最新版
360安全卫士极速版v15.0.1.1007 最新版 360安全卫士电脑版v13.0.0.2037 官方最新版
360安全卫士电脑版v13.0.0.2037 官方最新版 360压缩电脑版安装包v4.0.0.1470 官方版
360压缩电脑版安装包v4.0.0.1470 官方版 苏打办公v2.0.0.1511 官方版
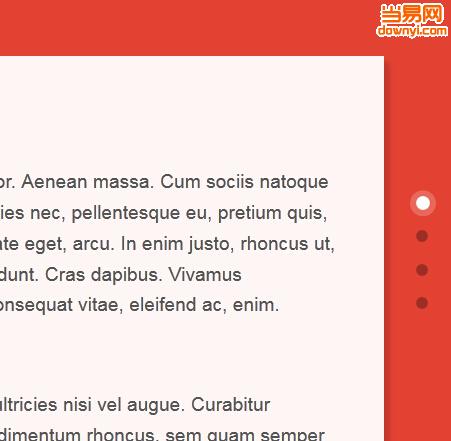
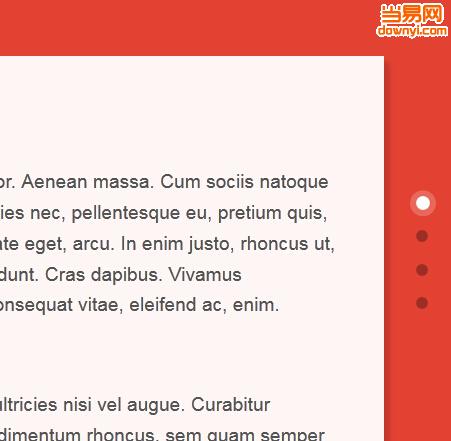
苏打办公v2.0.0.1511 官方版页面整屏滑动切换(jQuery+HTML5)是专为该需求用户打造的源码,适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。 不支持IE8及以下浏览器。欢迎下载。
页面整屏滑动切换(jQuery+HTML5),可以点击右边的的标志按钮,切换不同的屏幕,也可以通过滚轮或垂直滚动条来切换。

从监听开始,用一个变量记录触摸的起点位置,然后move的时候用move的触发的clientY的值减去起点位置,让页面滑动那个差值的距离,这个距离可能为负为正,然后end的时候判断需要往哪边修正位置。
end的时候我做的处理是先判断滑动的方向,(这个怎么判断呢?在move的时候用一个变量记录move的位置,然后用最后一个减去start的时候记录的位置,差值正负就是方向了)我预先计算了每一个div离页面最顶部的位置,然后倒序找第一个为负的元素,如果同时是向上滑动且下一个元素冒出头来的距离大于六分之一屏幕,就把下面的拉上来,如果同时是向下滑动且上一个元素冒出尾部的距离大于六分之一就把上面的拉下来。
其中碰到的坑是move的时间通过return false无法阻挡默认事件,只能e.preventDefault(),但是电脑上模拟移动页面可以使用return false

 Yoga(跨平台布局引擎)v1.19.0 官方版编程开发 / 3.7M
Yoga(跨平台布局引擎)v1.19.0 官方版编程开发 / 3.7M
 RedisPlus数据库管理软件v3.1.0 官方版编程开发 / 121.2M
RedisPlus数据库管理软件v3.1.0 官方版编程开发 / 121.2M
 LayaAir IDE(可视化集成开发工具)v2.12.1 免费版编程开发 / 298.3M
LayaAir IDE(可视化集成开发工具)v2.12.1 免费版编程开发 / 298.3M
 编程猫公测版v3.3.0 官方版编程开发 / 54.6M
编程猫公测版v3.3.0 官方版编程开发 / 54.6M
 2022Redistributable下载-VC2015-2022 REDISTv14.30.30401.0 最新官方版编程开发 / 47.3M
2022Redistributable下载-VC2015-2022 REDISTv14.30.30401.0 最新官方版编程开发 / 47.3M
 W5 SOAR(自动化响应平台)v0.4.3 官方版编程开发 / 7.0M
W5 SOAR(自动化响应平台)v0.4.3 官方版编程开发 / 7.0M
 Sakura Editor(樱花编辑器)v2.4.1.2849 绿色版编程开发 / 5.4M
Sakura Editor(樱花编辑器)v2.4.1.2849 绿色版编程开发 / 5.4M
 鸿图应用开发平台v1.0.0 官方版编程开发 / 52.8M
鸿图应用开发平台v1.0.0 官方版编程开发 / 52.8M
 DBeaver数据库连接工具v21.1.2 官方版编程开发 / 89.8M
DBeaver数据库连接工具v21.1.2 官方版编程开发 / 89.8M
 简兮编辑器v1.1.0.63 免费版编程开发 / 48.0M
简兮编辑器v1.1.0.63 免费版编程开发 / 48.0M
 Yoga(跨平台布局引擎)v1.19.0 官方版编程开发 / 3.7M
Yoga(跨平台布局引擎)v1.19.0 官方版编程开发 / 3.7M
 RedisPlus数据库管理软件v3.1.0 官方版编程开发 / 121.2M
RedisPlus数据库管理软件v3.1.0 官方版编程开发 / 121.2M
 LayaAir IDE(可视化集成开发工具)v2.12.1 免费版编程开发 / 298.3M
LayaAir IDE(可视化集成开发工具)v2.12.1 免费版编程开发 / 298.3M
 编程猫公测版v3.3.0 官方版编程开发 / 54.6M
编程猫公测版v3.3.0 官方版编程开发 / 54.6M
 2022Redistributable下载-VC2015-2022 REDISTv14.30.30401.0 最新官方版编程开发 / 47.3M
2022Redistributable下载-VC2015-2022 REDISTv14.30.30401.0 最新官方版编程开发 / 47.3M
 W5 SOAR(自动化响应平台)v0.4.3 官方版编程开发 / 7.0M
W5 SOAR(自动化响应平台)v0.4.3 官方版编程开发 / 7.0M
 Sakura Editor(樱花编辑器)v2.4.1.2849 绿色版编程开发 / 5.4M
Sakura Editor(樱花编辑器)v2.4.1.2849 绿色版编程开发 / 5.4M
 鸿图应用开发平台v1.0.0 官方版编程开发 / 52.8M
鸿图应用开发平台v1.0.0 官方版编程开发 / 52.8M
 DBeaver数据库连接工具v21.1.2 官方版编程开发 / 89.8M
DBeaver数据库连接工具v21.1.2 官方版编程开发 / 89.8M
 简兮编辑器v1.1.0.63 免费版编程开发 / 48.0M
简兮编辑器v1.1.0.63 免费版编程开发 / 48.0M